Ionic
Ionic is a complete open-source SDK for hybrid mobile app development created by Max Lynch, Ben Sperry, and Adam Bradley of Drifty Co. in 2013. The original version was released in 2013 and built on top of AngularJS and Apache Cordova. However, the latest release was re-built as a set of Web Components using StencilJS, allowing the user to choose any user interface framework, such as Angular, React or Vue.js. It also allows the use of Ionic components with no user interface framework at all. Ionic provides tools and services for developing hybrid mobile, desktop, and progressive web apps based on modern web development technologies and practices, using Web technologies like CSS, HTML5, and Sass. In particular, mobile apps can be built with these Web technologies and then distributed through native app stores to be installed on devices by utilizing Cordova or Capacitor.
See Ionic on Wikipedia.
Getting started
Brap is pre-configured for Ionic.
To start a new Ionic project, run:
ionic start my-ionic-project
cd my-ionic-project
To run the application, run:
ionic serve
ionic serve --host=0.0.0.0
ionic serve --external
You should then be able to access the application on fun-sample-8100.brap.dev.
Screenshot: Ionic running in the web browser
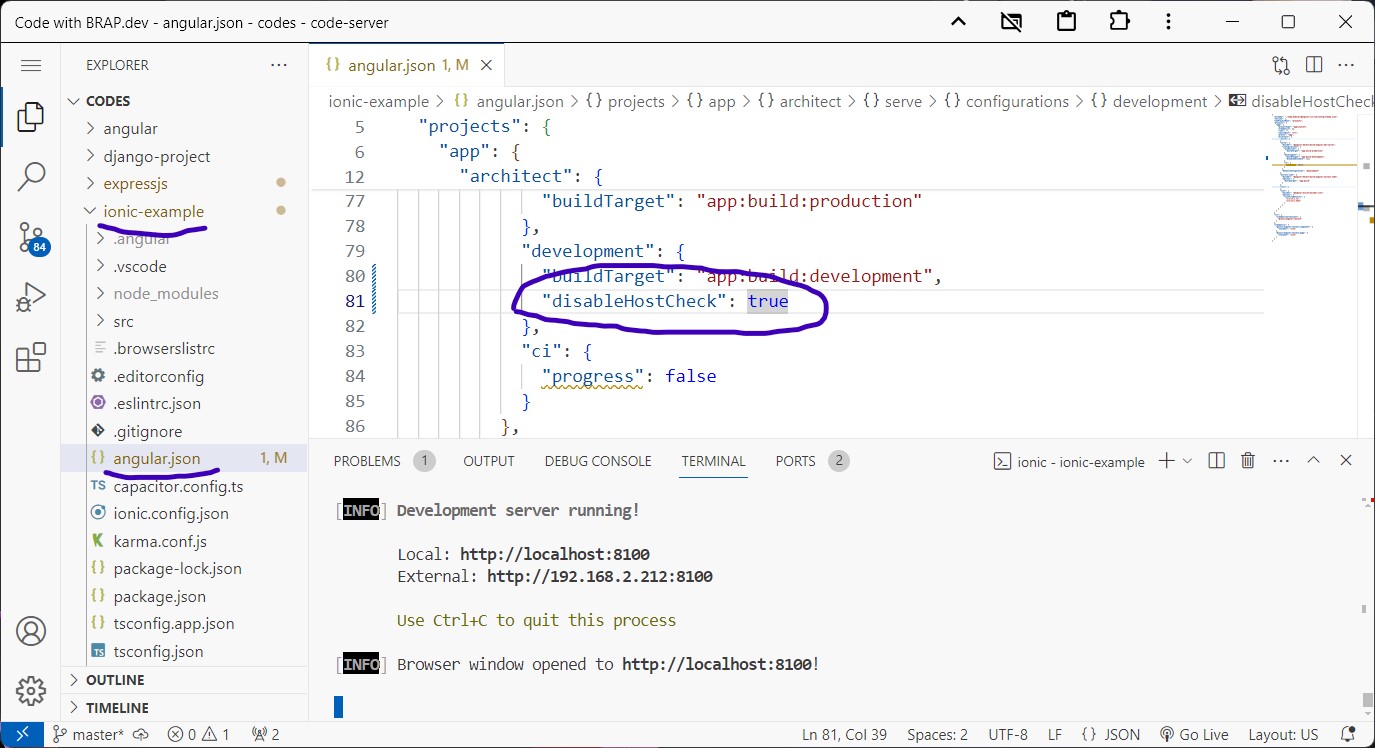
Notice: When you encounter the Invalid Host Header error in the web browser when running Ionic applications, you may need to disable host check to be able to access the Ionic application externally. Add the "disableHostCheck": true" configuration in the projects > app > architect > development of the angular.json file.
Screenshot: Ionic running in the terminal
Keywords
- ionic
- javascript
- web
- framework
- mobile
- desktop
- hybrid
- android
- ios
- apple
- frontend