VS Code
The Pro Linux Containers of Brap is pre-configured to make VS Code accessible in the browser via code-server.
With the integrated Terminal of VS Code, you can interact with your Linux operating system efficiently.
To open your VS Code, login at brap.dev/code or code.brap.dev using your VS Code password provided at code.brap.dev/linux-containers:
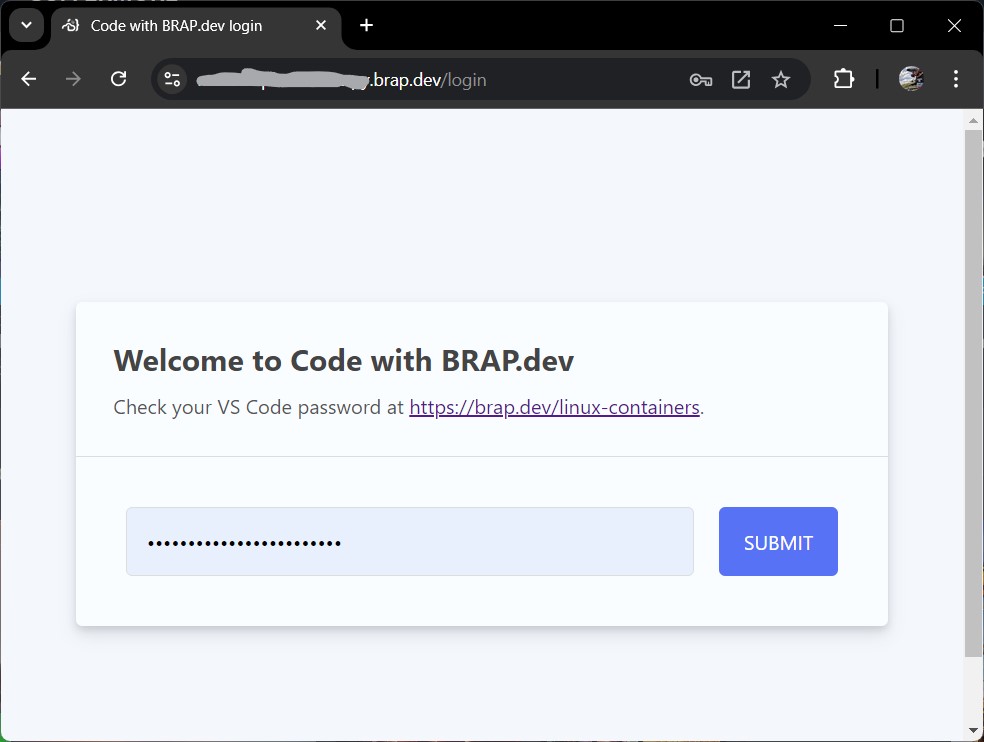
Screenshot: VS Code login page
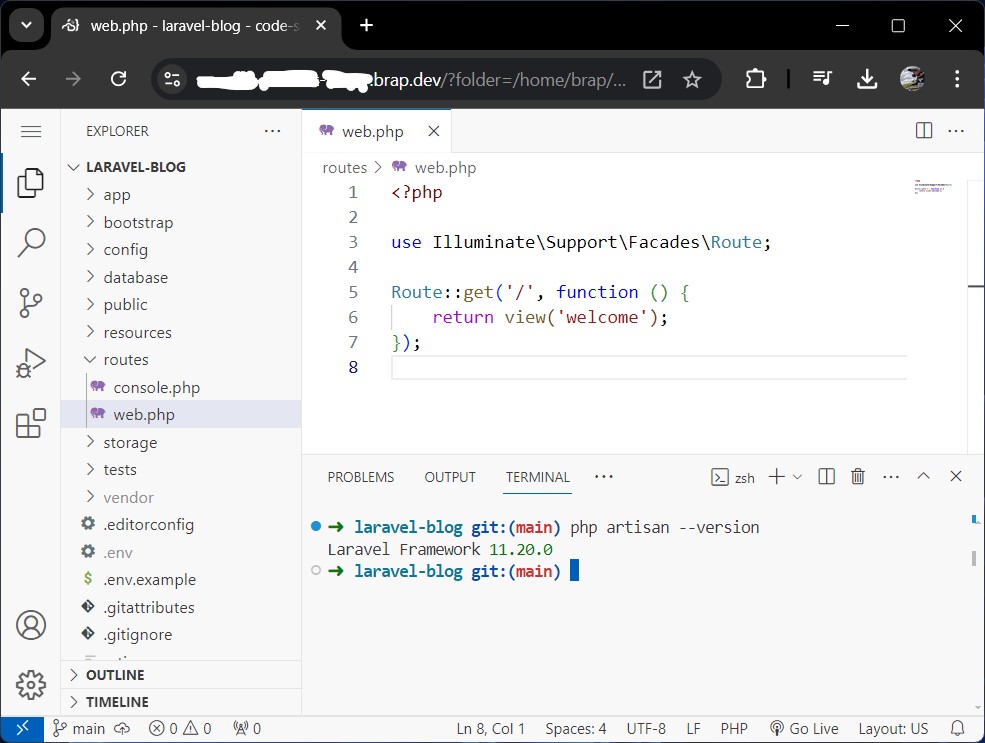
Screenshot: VS Code via Google Chrome
For enhanced experience, add your VS Code to your desktop or mobile, so you can run it just like your native apps. This is possible because the VS Code is a Progressive Web App (PWA).
To install to your desktop on a Windows desktop, click the "Install" button of your web browser. This enables it to behave as a true-desktop application, enabling more keyboard shortcuts.
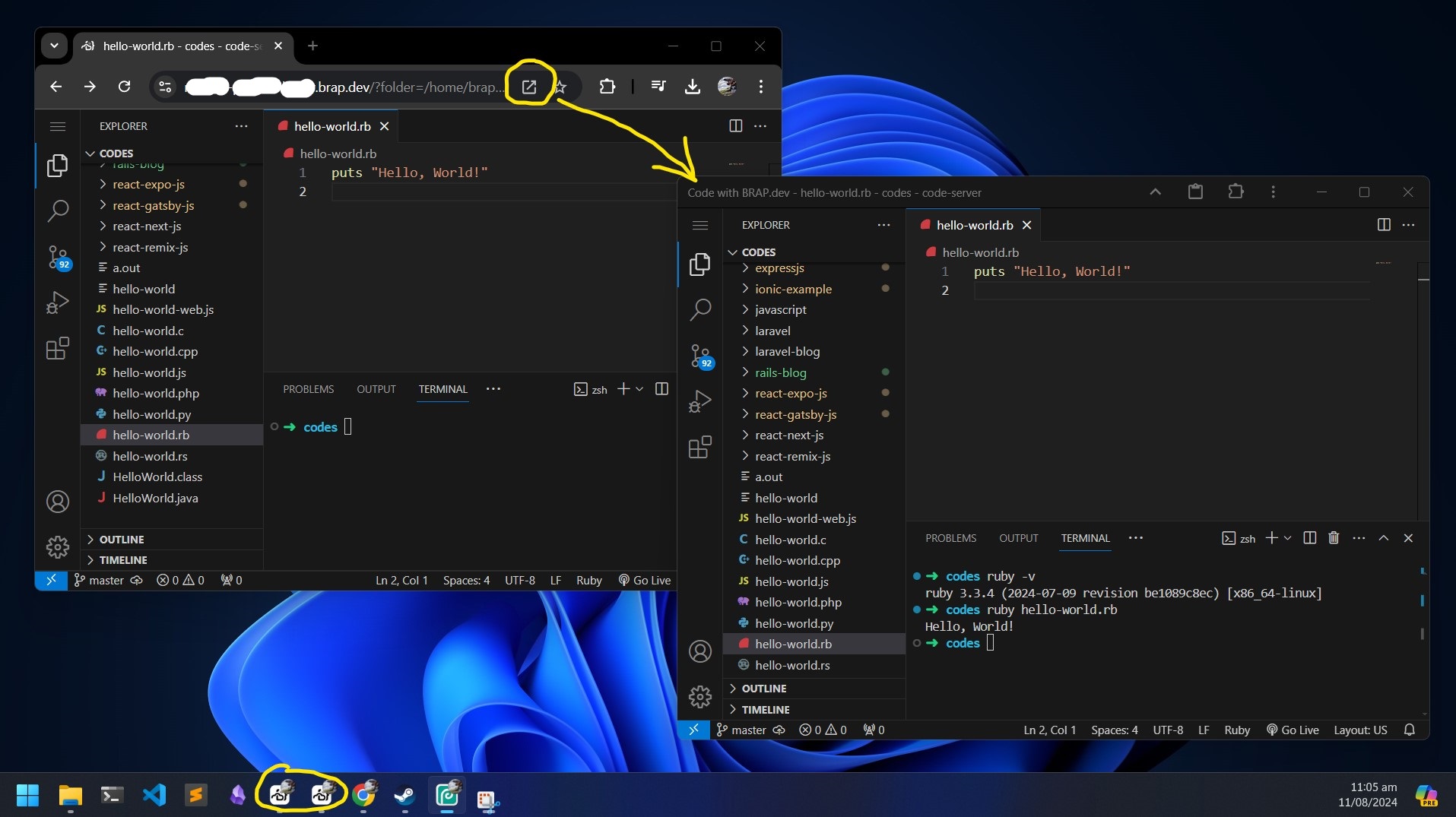
Screenshot: VS Code via Google Chrome and added to desktop
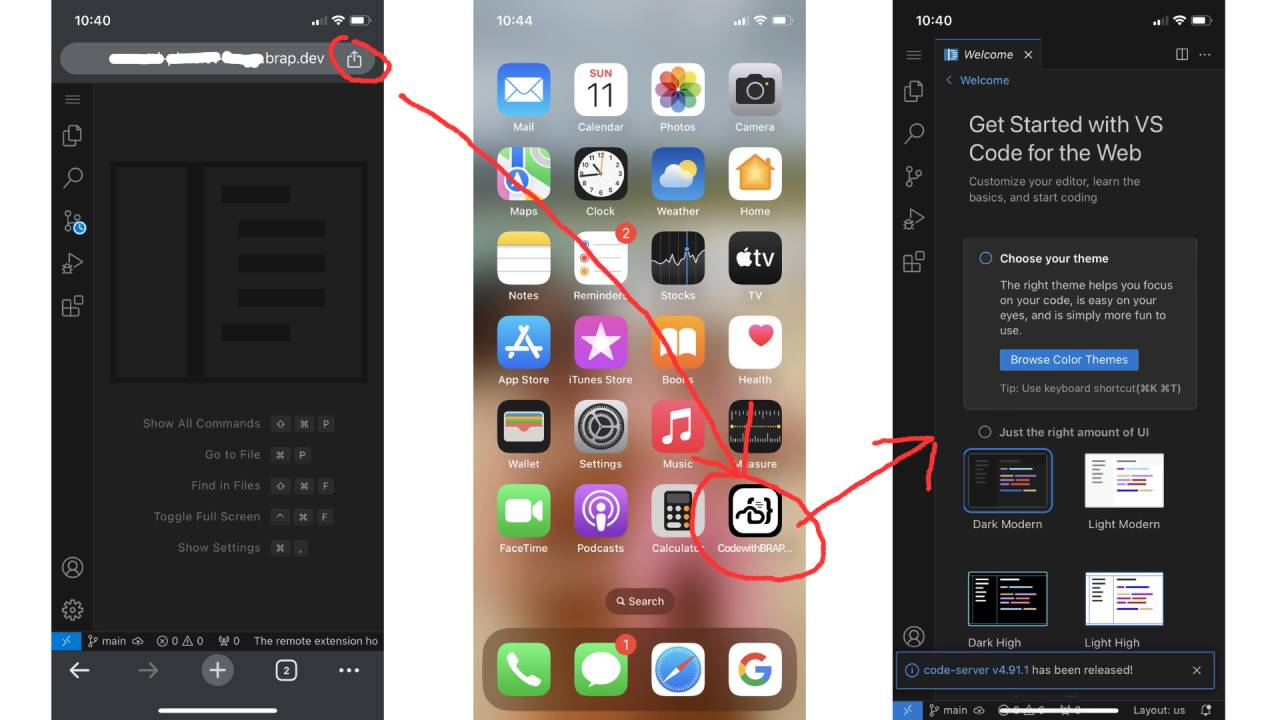
To install to your iOS device, open your VS Code (eg. code.brap.dev), then click the Add to home of your web browser.
Screenshot: VS Code in iOS
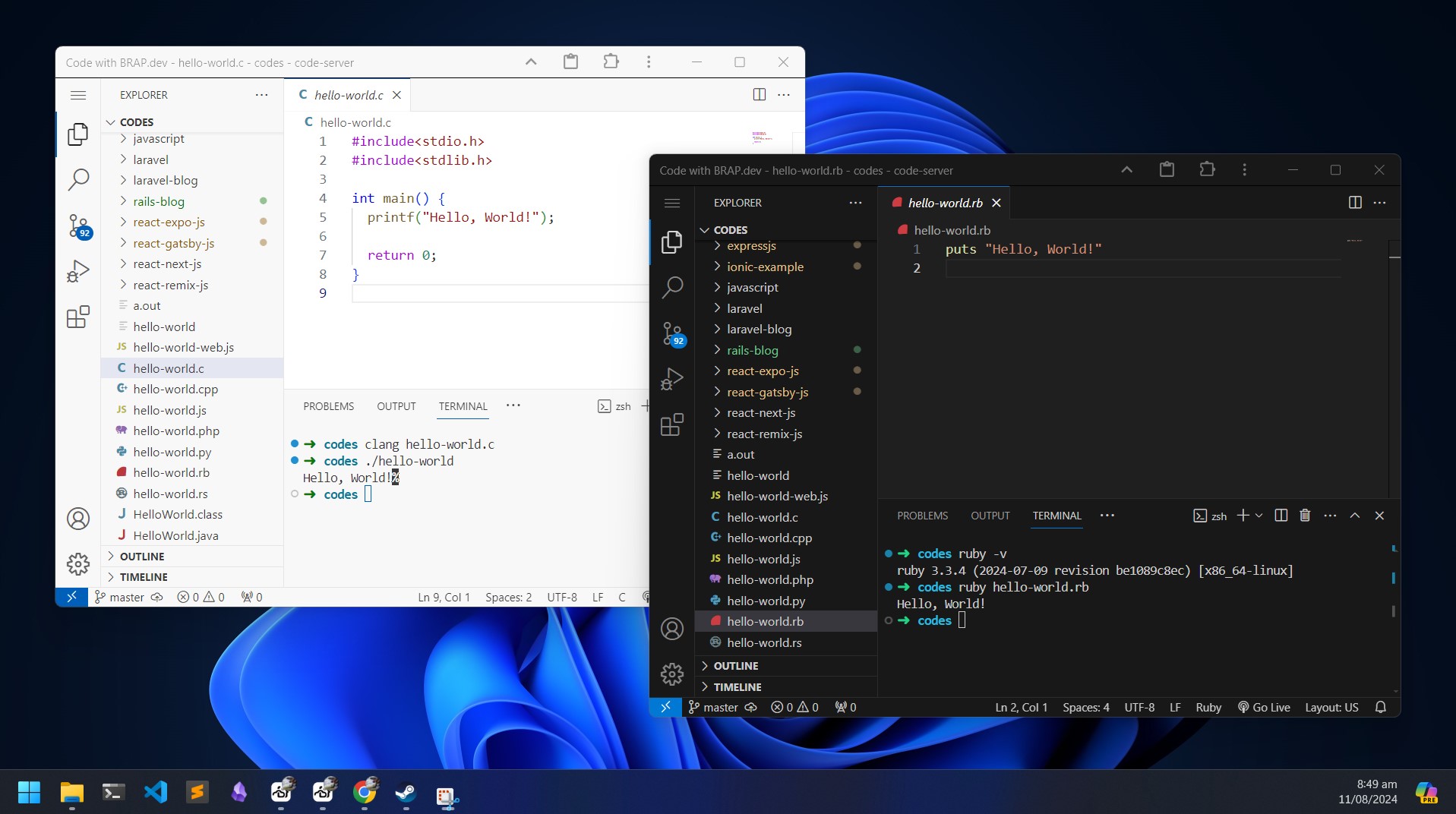
You may also open multiple instances of VS Code, great when working on multiple bigger projects.
Screenshot: VS Code running multiple instances
For starters, see the official Getting started with VS Code guide.
Working on a project
It is best to open your VS Code on a per project basis. For example, if you are working on project called ~/my-laravel-project, you should Open Folder that project on your VS Code.
Screenshot: VS Code open folder
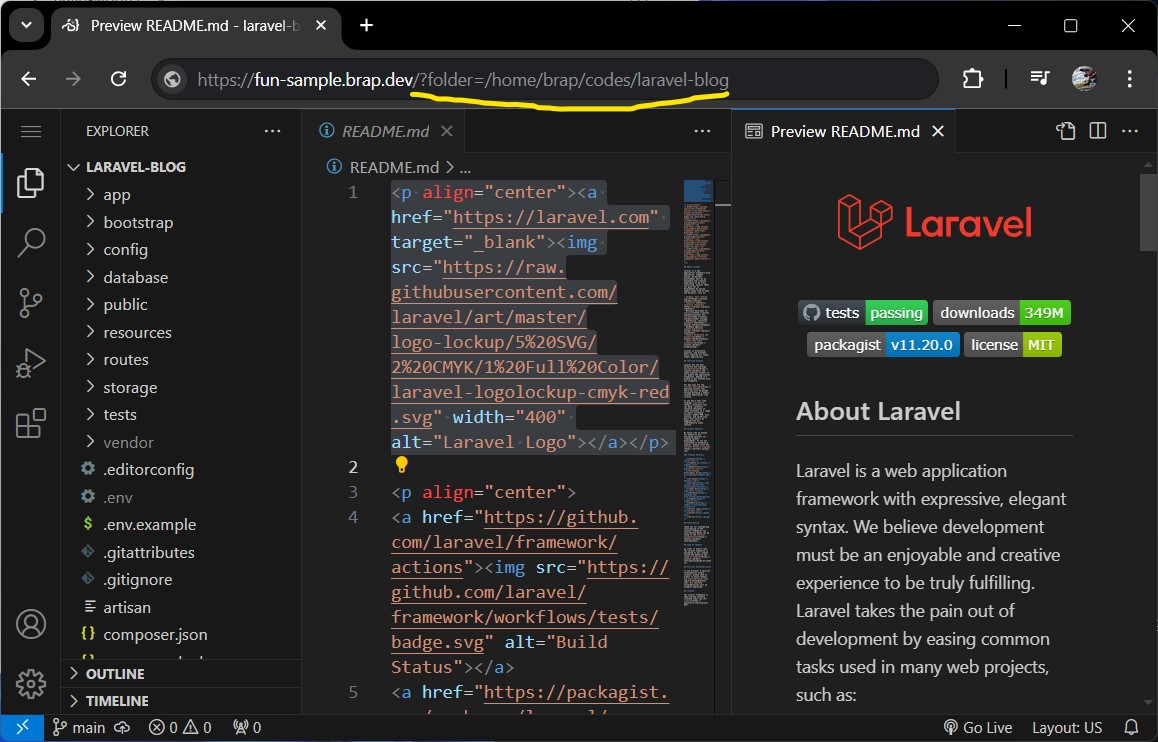
You may also open a VS Code link that directly opens a folder on your Pro Linux Container like so:
https://fun-sample.brap.dev/?folder=/brap/codes/my-django-project
Extensions
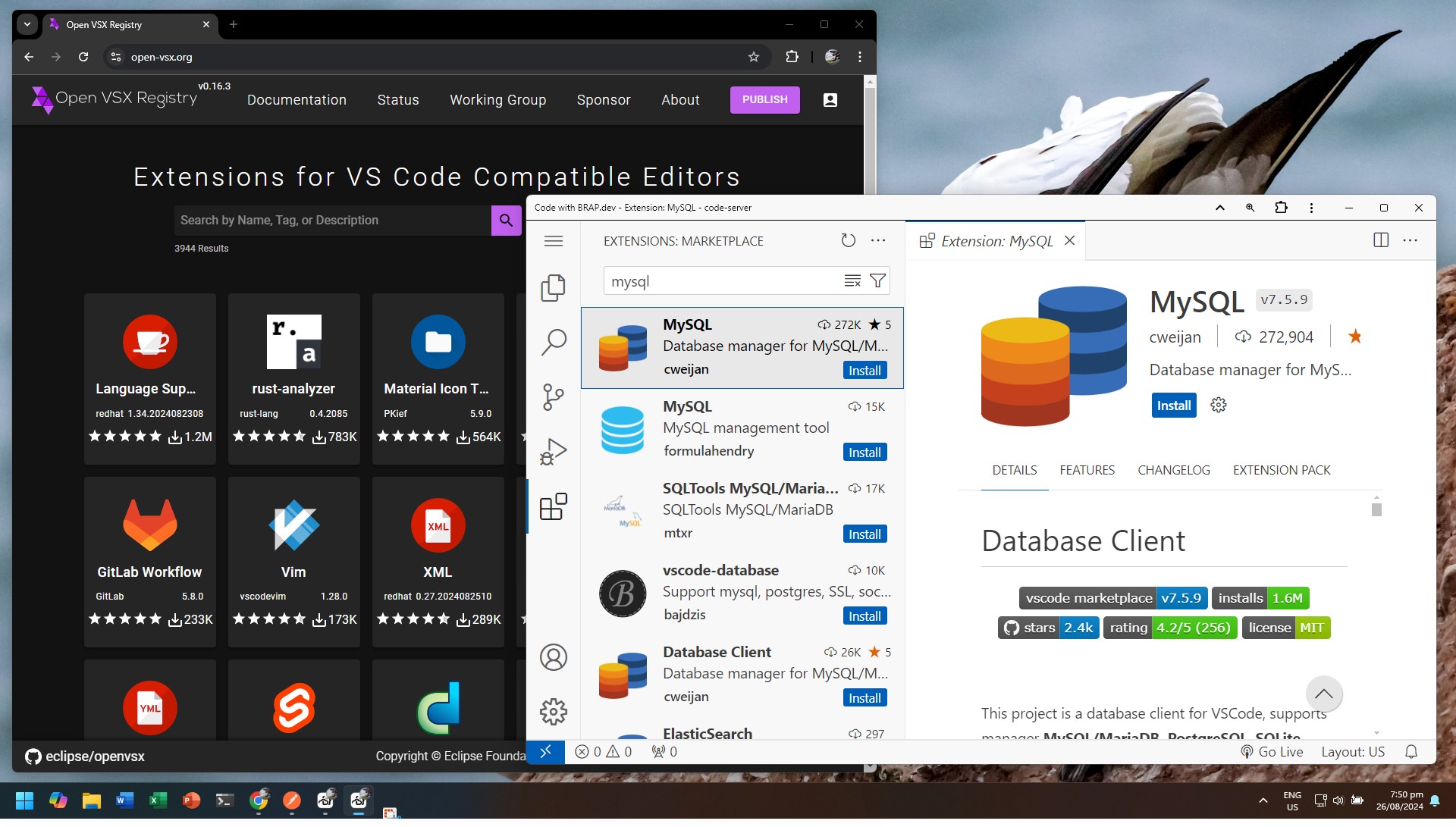
You may install extensions from the Open VSX Registry.
Screenshot: VS Code extensions via Open VSX Registry
Updating VS Code
To update your VS Code, run:
curl -sL https://brap.dev/update.sh | zsh
For more information on updating your BRAP.dev Linux Containers and its software, see /docs/pro-linux-container#updating-your-system.
Keywords
- vs code
- vs
- code
- editor
- develop